About
MK Online contains all of my newest programming and art projects. As a coding enthusiast, I enjoy working with Hyper Text Markup Language (HTML), Cascading Style Sheets (CSS), Javascript (JS), and PHP. One of my latest adventures is learning Rust, which is closely related to C++, one of the most fundamental computer languages. I hope to see many C++ games and other applications below soon. Art and drafting projects posted will include photorealistic renderings, architectural designs, and miscellaneous hand drawings.
This website is constantly being updated, so stay posted for lots of interesting projects.
Programming
Old projects and new projects. Finished projects and on-going projects. Also a few code snippets to use. Many of the website special effects were inspired by elements seen elsewhere on the Internet. HTML, CSS, JavaScript, PHP, mySQL. Rust and C++ coming soon.
Bouncy Preloader
Template bouncy preloader using pure CSS animations and no JavaScript. The CSS source file can be found here. The two images needed are the outer ring and the core.
Buttons CSS snippets
Copy necessary CSS snippets from the css file or link directly. Add one
of the following classes to <button> or <a> elements:
- .slidedouble
- .floatoutline
- .outline
- .shine
- .slidearrow
- .liftup
- .doublebars
Crystal Grower v3
Crystal Grower is a vanilla JavaScript video game painted on an HTML canvas. The instructions are as follows:
- Click and hold the mouse button over the game area to make the crystal seed float up.
- Grow the crystal by catching the non-blue solution droplets. The solute material will precipitate onto the crystal, increasing its value. The growth amount is proportional to the size of the solution droplet.
- Avoid touching the blue water droplets, which dissolve the crystal, reducing its value. The shrink amount is proportional to the size of the wate droplet.
- Avoid the red dynamite blocks, which will shatter the crystal, bringing its value down to zero.
Swishflo
Swishflo is CSS/JS addon that simulates 3-dimentional depression of an element. Use the class
swishflo and link to the JavaScript library. See demo website here.
Websites
CCIC
One of the earliest websites I created, the CCIC website is a Bootstrap-based site for a fictional church under the name of Christ Church of Interdependent Conservatives. One feature of this project was the scrolling banner and the navigation bar.
Sycamore Corporation
The Sycamore Corporation website was the first of many website designs for a local property management company. This particular version sought to maintain the old colors and content and used Bootstrap extensively. Soon the corporate website took on a more modern feel, but still using many Bootstrap components.
Version #2 incorporated new photos and content. One major issue was the loading time due to uncompressed images.
In contrast to the earlier dependency on Bootstrap, the current website for Sycamore is programmed completely from scratch. Many of the animated elements - particularly those found on the home page were inspired by the Outlook Mail website.
Phoenix
Phoenix is a PHP-based digital Christmas card project deployed in 2019. Features include password verification, newsletter format, cgv3 (see above), and an image gallery.
LUC
While still under construction the official website for Linus Uy Consultancy, a landscaping firm, will showcase many MK features like animated nav bars, scrolling banners, and a super responsive layout.
Fujisan Sushi
After discovering resizing issues in a friends restaurant website, I decided to redraw the pages from scratch. Although this version has not yet been deployed, it was a great improvement in terms of responsiveness. Found resizing issues in a friends website and decided to redraw from scratch. See the website here.
Tooltip API
This generic tooltip API uses pure JavaScript to position a popup tooltip over HTML elements. By default, the
tooltip repeats the innerText of the element highlighted, but a custom message may be specified. Link to the
JavaScript library here and format the tooltip (onmouseenter="initTooltip(event)" to each element that needs the
tooltip. See the demo below:
A paragraph element and a nested section
Free42 Skins
The following is a small collection of elegant faceplates for the Free42 desktop calculator. More designs coming.
To install a SuperSkin, download both the image (.gif) and inner code (.layout) files. Move them into the folder containing the Free42 executable. The new themes should now appear under the "Skin" dropdown in the toolbar of the calculator.
Parallax
The parallax plugin can be used for large div elements with a background image and provides a
dynamic window-like feeling. By default
@media only screen and (max-width: 600px), the parallax effect reverts to normal background
attachment. Use the class parallax and link to the JavaScript and CSS libraries. Call
calcParallax() on window resize and window scroll. See the demo below:
MK Animate
Use the CSS and JavaScript
libraries to add a dynamic feel to any webpage. Set the attribute data-mk-animate of elements to
be animated with the following values:
- fadeIn
- fadeInLeft
- fadeInRight
- fadeInUp
- fadeOut
Custom durations and delays can also be defined with attributes data-mk-animate-duration (default
1.2) and data-mk-animate-delay (default 0) in seconds.
Drafting
SketchUp, AutoCAD, Raylectron, Indigo. Click images to view full size.
Shipping Container House

Imagine a home that can be moved anywhere on the globe, and plopped on the ground with barely any foundation necessary. Enter the Shipping Container House, a tiny house built into a standard shipping container. While this idea is currently still a concept, its possibilities are boundless.

I drew up over a dozen arrangements for the Shipping Contaniner House in SketchUp, but only a few of the designs really made much sense. One potential concern is the loss of structural support around the window and door frames.

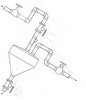
Pipe Schematics
These two hand drawings come from a drafting course I took in 2018.


Work Station 1


Our family often watches videos and movies at dinner time and I came up with this mobile work station to make moving the desktop back and forth a little less tedious. The plan is to install an APC battery backup on the work station so that the desktop can be unplugged and replugged without having to power off. Modelled in SketchUp.

VolocoFire Roadster

One of the earliest models I created, this fantastic sports car is merely a concept model at this point, as evidenced by the suspicious lack of connection between wheel and chasis.
Briarwood Type 2 Unit


AutoCAD drawing reconstructed from the floorplan of an existing unit of the Briarwood flats.


Compact Kitchen

Here is one possible kitchen design for Shipping Container House (see above) drawn in AutoCAD.
Harp Switch


I modelled this quintessential railroad component in SketchUp for a friend, who is an avid model train builder. He plans to make dozens of this component using his resin 3d printer.
Sponge Holder

Here is a sponge holder that I designed, modelled, and actually milled from cedar.
Art
Pencil and paint hand artwork. Computer art. Click images to view full size.
Corn Rat

ArtPak project. Pencil on bond paper. Grid method for outline.
Duck

ArtPak project, but used reference image from another source. Pencil on bond paper. Grid method for outline.
Gaudy Leaf Frog

Reference image from Paul Yoder's The Work of Thy Fingers nature book. Pencil on bond paper. Highlights with acrylic. Grid method for outline. Submitted to but not published on Nature Friend.
Belted King Fisher

Instructions and source image for this project provided by Nature Friend "You Can Draw." Pencil on bond paper. Highlights with acrylic. Grid method for outline.
Red Fox

ArtPak project. Pencil on thicker bond paper. Grid method for outline.
Twin-spotted Spiketail

Reference image courtesy of Michael Moore. Pencil on bond paper. Grid method for outline.
Tufted Titmouse

Reference image from the cover of a Nature Friend periodical. Pencil on bond paper. Grid method for outline. Published on Nature Friend as a "You Can Draw" project.
Turtle

ArtPak project. Used plenty of reference images from our pond for the grasses, stones, and leaves. Pencil on bond paper. Grid method for outline.
Paper Architecture
Popup cards, notebooks, etc.
Canyon Popup Card

Canyon popup card featuring a sheer dropoff and a waterfall cascading into a shady pool.
Rapunzel Castle Popup Card

When this design first began to take shape, the quintessential fairytale-shaped castle reminded me of the legendary Rapunzel, after which this pattern is named.
Float Plane Popup Card

Although it is not visible in this image, the float plane has one wingtip protruding out of the card and appearing when the card is closed. Many thanks to Linus for co-designing this popup.
House Popup Card

This design is one of my earliest popups. Despite the simplistic architecture, the house popup is one of the best sellers at farmers' markets.
Livingroom 1 Popup Card

Livingroom 1 speaks of a quiet study, maybe a good storybook on a cold winter's night...
Livingroom 2 Popup Card

Livingroom 2, also known as The Duck, is one of the more difficult patterns to cut by hand. At the same time, the complexity of this design makes it one of the most popular.
Mountain Dwelling Popup Card

Inspired by the beautiful hills and forests around my Washington home, the Mountain Dwelling popup card emphasizes the cozy cottage among soaring pines.
Miscellaneous
Miscellaneous stuff
Typography
Found this elegant serif font on Font Squirrel and re-uploaded so that it could be linked to via CSS
@media,
etc. See it here.